博客: 引思网

引思网卡片库的设计思考
读研时的某些天,在实验室里,博主的头脑中反复闪现着一个模糊的想法,它逐渐引起了博主的注意:“如何才能比较全面和连续地记录自己手头各项任务的目标,并把它们贯穿到同一条主线上?”
之所以会萌生这个想法,是因为博主发现自己日常的很多“支线任务”都是在盲动中产生的,最开始并没太在意这些“支线任务”从何而来,也没意识到仅仅开小差做了一会儿支线任务,就会不可逆转地偏离自己本希望完成的“主线任务”。
基于一些心理学常识,博主很快想到一个直接原因:短期记忆是有限的。随着“记忆空间”一步一步地被支线任务相关信息占据,博主必定会逐渐忘记最开始的那个,引发 “初始关注点”。这就引出了另一个问题:“如何用一种比较方便的手段,去连续不断地记录自己的意识/注意力流动的大概过程?”。
因为诸多条件限制,“全面记录并贯穿目标到主线” 的想法并没有很快落地,只是有一些断断续续研究和讨论。经过长期的观察和内省,博主发现自己的“关注点”并不是随机漂移的,而是有着明显的规律——任何“关注”,几乎总是源于某种心理上的需要,仅当博主自我感觉有机会“尽快满足需要”时,才会考虑实施行动。
为了让自己的行动不发散到别处,也就是“不偏离最初的心理需要”,博主会提出一个问题或者定下一个目标——而这个问题或目标,就是博主当前的“注意力落脚点”、“关注点”或者说“思维锚点”;随着思考或行动的深入,博主不得不关注一些与初始目标直接或间接相关的子目标,并且在求解这些子目标的过程中,博主还可能会进一步的去关注子目标的子目标,以此类推……一系列“注意力落脚点”前后相连即构成 “注意力足迹”。

注意力足迹示意图
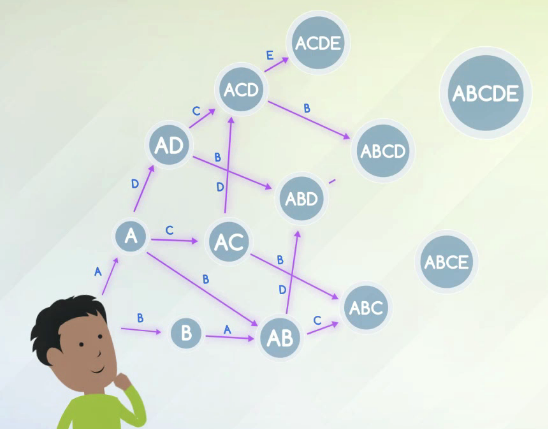
带着这样的想法,在后来调查国外自动化数学教学与能力测评技术(参考 ALEKS 适应性学习系统)的过程中,博主发现利用有向无环图数据结构(DAG:Directed Acyclic Graph),可以很好地承载多个目标之间相互关联的关系。——每个“注意力落脚点”都可以用一张带有图文信息的,有助于勾起自己回忆的“启发式笔记卡片”来表达;而“注意力足迹”也可以借助笔记卡片之间的超链接关系串联起来,进而存储到计算机中。

有向无环图(DAG)
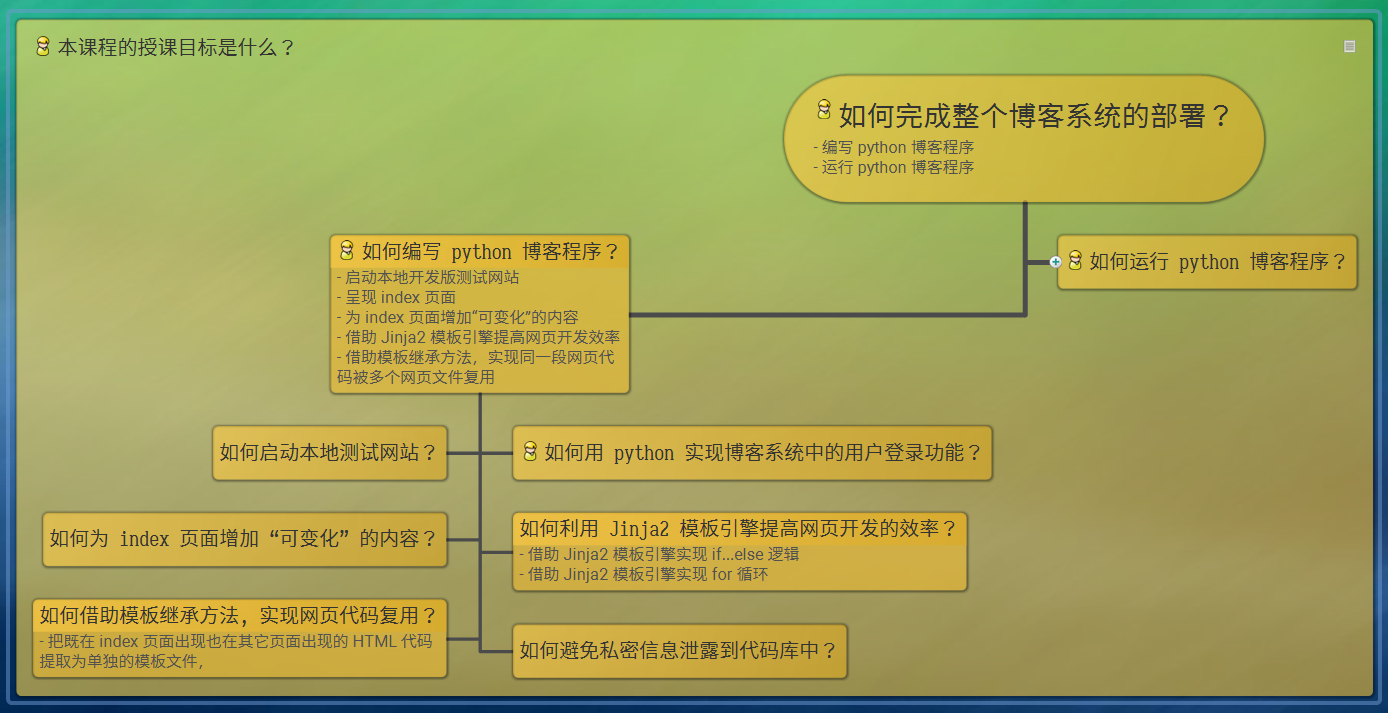
至此,博主长期以来一直想要设计和实现的“注意力足迹记录工具”所需的数据结构就已初步定型了。紧接着引出的问题是:“如何在有向无环图数据结构基础上,设计出沉浸式的用户界面和简便顺畅的交互操作?”
然而随着年龄增长,博主发现自己可自由支配的时间逐渐减少了。即使偶尔有些闲暇,也经常容易被其它杂念干扰,导致博主一次又一次的偏离最初的设想。在这种情况下,博主退而求其次,希望先实现/找到一种比较基础,但是可以形成体验闭环的记录工具,基于它建立起一套标准操作流。一旦建立起一种体验闭环 + 操作流,博主就可以把它作为进一步构建的参照物、辅助工具或“脚手架(Scaffold)”,从而更加安心的去进行后续的功能设计,需求分析,代码实现,以及与之相关的一系列工作。
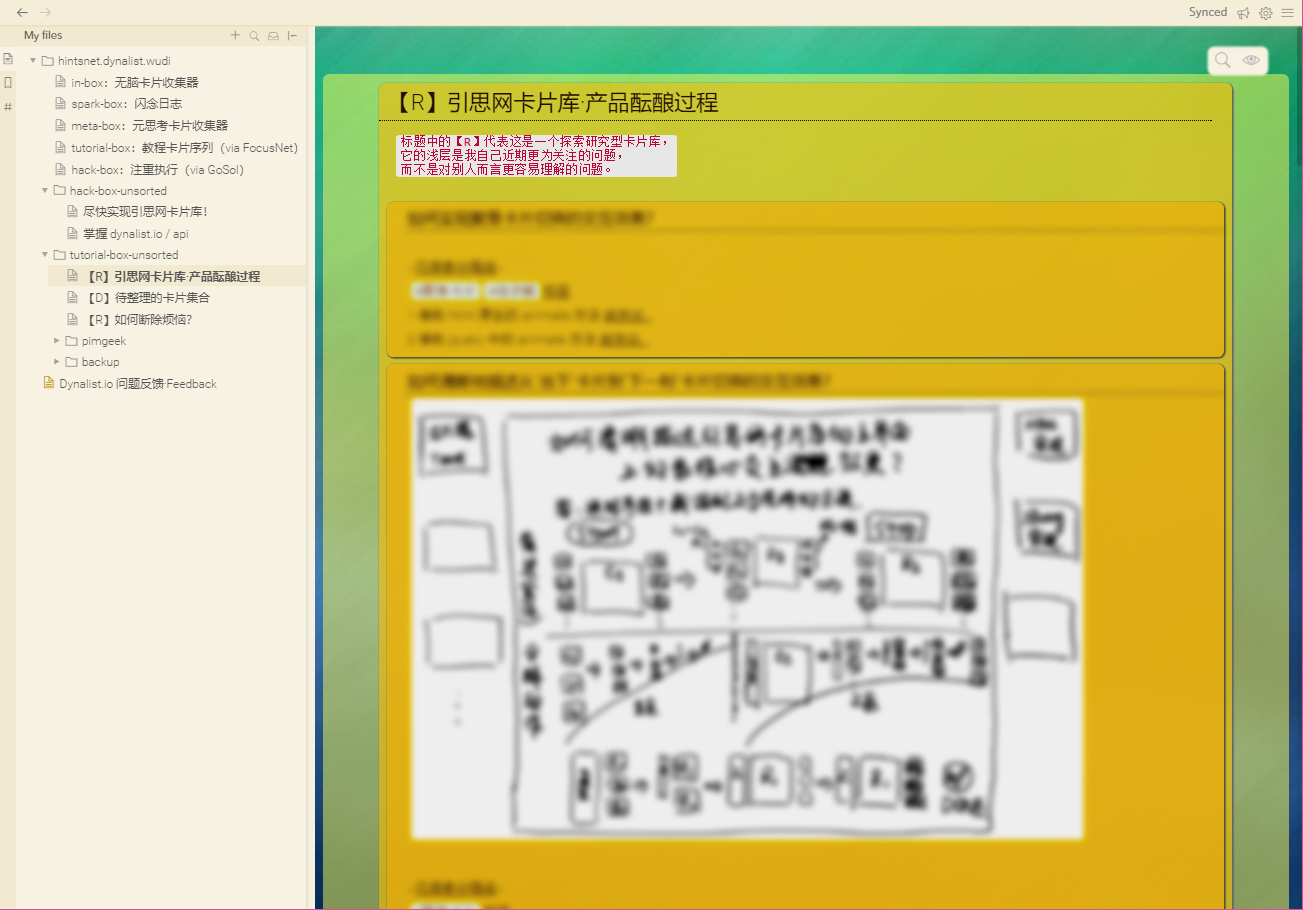
经过反复尝试,博主发现目前可用做脚手架的工具非 Dynalist.io(云端笔记工具) 莫属,后来又发现了另一款颇具参考价值的 YouMinds Composer(单机版软件)。目前博主会使用 Dynalist.io 记录大量日常生活和工作中比较重要的“注意力足迹”,并设法把它们统一转存为一种标准的基于 Markdown 文本的数据格式,以备日后迁移(具体记录方法另外撰文介绍)。

Dynalist.io 自定制界面截图
这样一来,博主就可以随时记录、整理和温习从“起始专注点”到今天的“引思网卡片库设计思路”中间的,各种值得关注的思考成果,从而越来越减少“思路跑偏”,让各种想法帮助“引思网卡片库”信息管理系统的收敛和落地。
上面就是“引思网卡片库”的思考起点,关于引思网卡片库的更具体说明,可参考“HINTSNET·引思网卡片库”信息管理系统背景介绍(另外撰文说明)。
 京公网安备 11010502051247 号
京公网安备 11010502051247 号